
In this blog post we will see how to integrate this new tool by JetBrains in our GitLab pipeline, including having a dedicated website to see the cool report it produces.
If you don’t have a proper GitLab pipeline to lint your code, run your test, and manage all that other annoying small tasks, you should definitely create one! I’ve written an introductory guide to GitLab CI, and many more are available on the documentation website.
JetBrains Qodana
Qodana comprises two main parts: a nicely packaged GUI-less IntelliJ IDEA engine tailored for use in a CI pipeline as a typical “linter” tool, and an interactive web-based reporting UI. It makes it easy to set up workflows to get an overview of the project quality, set quality targets, and track progress on them. You can quickly adjust the list of checks applied for the project and include or remove directories from the analysis.
I’m a huge fun of JetBrains products, and I happily pay their license every year: my productivity using their IDEs is through the roof. This very blog post has been written using WebStorm :-)
Therefore, when they announced a new product to bring the smartness of their IDE on CI pipelines, I was super enthusiastic! In their documentation there is also a small paragraph about GitLab, and we’ll improve the example to have a nice way to browse the output.
At the moment, Qodana has support for Java, Kotlin, and PHP. With time, Qodana will support all languages and technologies covered by JetBrains IDEs.
Remember: Qodana is in an early access version. Using it, you expressly acknowledge that the product may not be reliable, work as not intended, and may contain errors. Any use of the EAP product is at your own risk.
I suggest you to also taking a look to the official GitHub page of the project, to see licenses and issues.
Integrating Qodana in GitLab
The basic example provided by JetBrains is the following:
1qodana:2 image: 3 name: jetbrains/qodana4 entrypoint: [sh, -c]5 script:6 - /opt/idea/bin/entrypoint --results-dir=$CI_PROJECT_DIR/qodana --save-report --report-dir=$CI_PROJECT_DIR/qodana/report7 artifacts:8 paths:9 - qodanaWhile this works, it doesn’t provide a way to explore the report without firstly downloading it on your PC. If we have GitLab Pages enabled, we can publish the report and explore it online, thanks to the artifacts:expose_as keyword.
We also need GitLab to upload the right directory to Pages, so we change the artifact path as well:
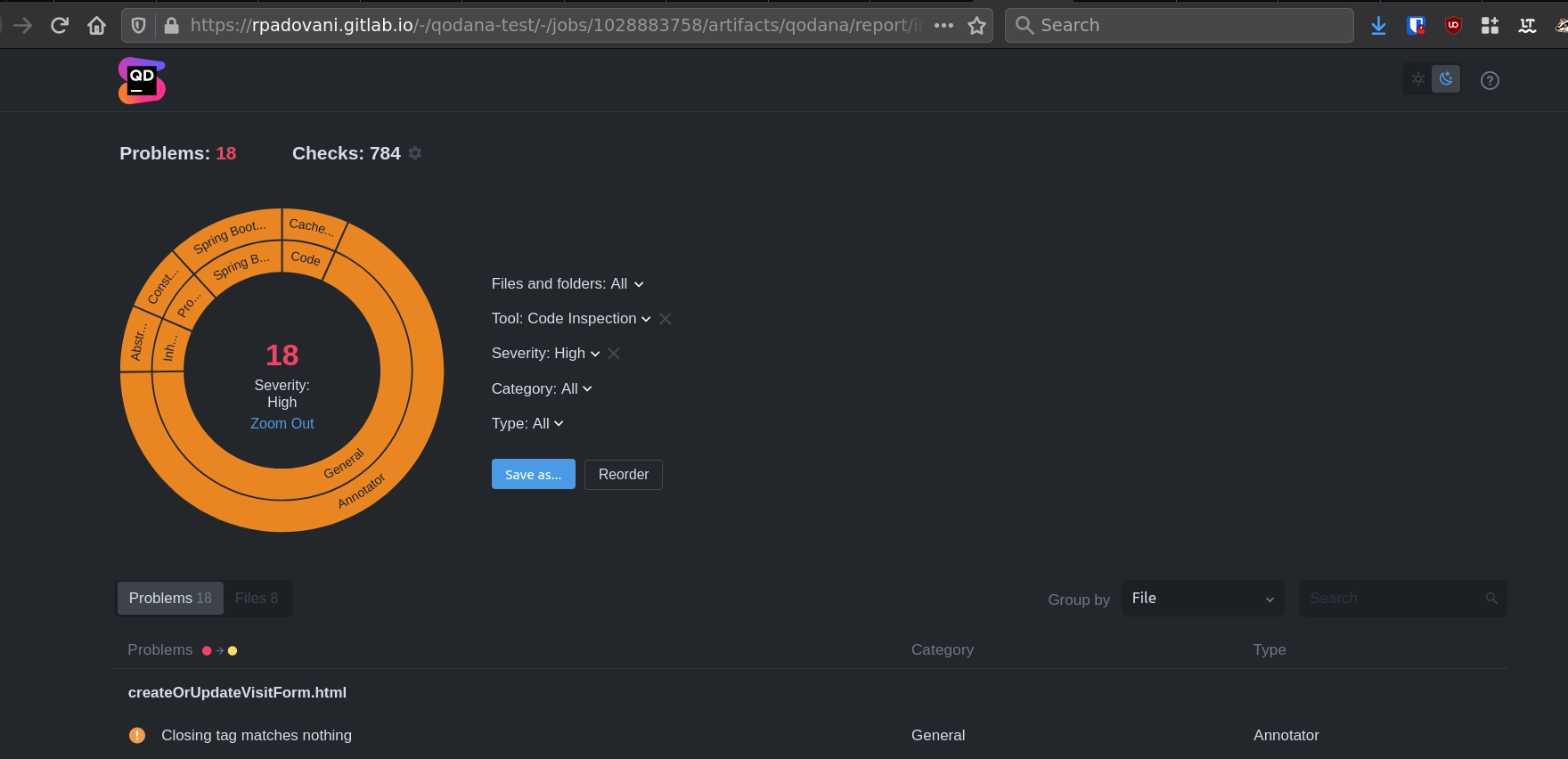
1qodana: 2 image: 3 name: jetbrains/qodana 4 entrypoint: [sh, -c] 5 script: 6 - /opt/idea/bin/entrypoint --results-dir=$CI_PROJECT_DIR/qodana --save-report --report-dir=$CI_PROJECT_DIR/qodana/report 7 artifacts: 8 paths: 9 - qodana/report/10 expose_as: 'Qodana report'Now in our merge requests page we have a new button, as soon as the Qodana job finishes, to explore the report! You can see such a merge request here, with the button “View exposed artifact”, while here you can find an interactive online report, published on GitLab Pages!
Configuring Qodana
Full reference for the Qodana config file can be found on GitHub. Qodana can be easily customized: we only need to create a file called qodana.yaml, and enter our preferences!
There are two options I find extremely useful: one is exclude, that we can use to skip some checks, or to skip some directories, so we can focus on what is important and save some time. The other is failThreshold. When this number of problems is reached, the container would exit with error 255. In this way, we can fail the pipeline, and enforce a high quality of the code!
Qodana shows already a lot of potential, also if it only at the first version! I am really looking forward to support for other languages, and to improvements that JetBrains will do in the upcoming releases!
Questions, comments, feedback, critics, suggestions on how to improve my English? Leave a comment below, or drop me an email at [email protected].
Ciao,
R.

Comments